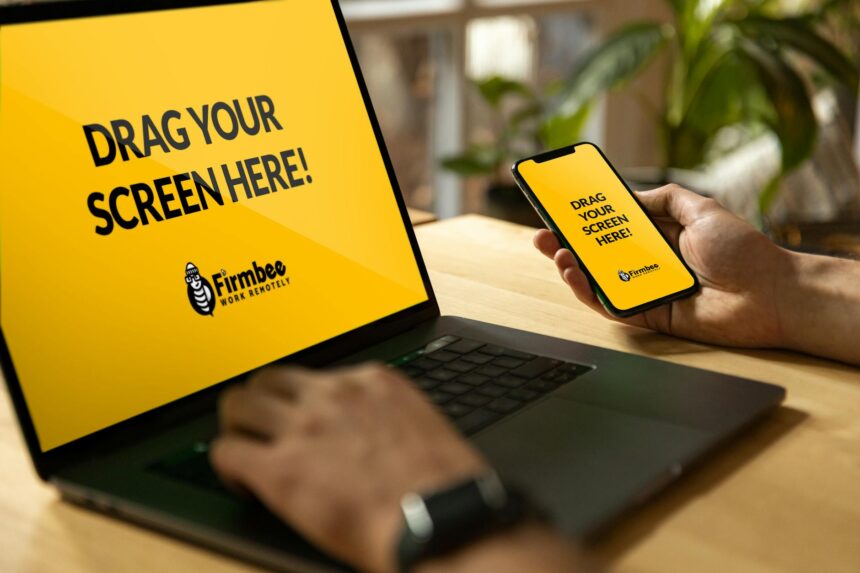
Die rasanten Entwicklungen im digitalen Umfeld haben dazu geführt, dass immer mehr Endgeräte verschiedenster Ausmaße genutzt werden. Laptops, Tablets und Smartphones gehören längst zum Alltag, und ihre Zahl nimmt kontinuierlich zu. Im Zuge dieser Diversität erwächst die Notwendigkeit, Webinhalte so zu gestalten, dass sie auf jedem Bildschirm–sei er noch so klein oder groß–optimal zur Geltung kommen. Responsives Design gewährleistet einen flexiblen Aufbau der Website, was im modernen Internetzeitalter gar nicht mehr wegzudenken ist. Ohne eine universelle Anpassungsfähigkeit bleiben Besucherfreundlichkeit und Professionalität häufig auf der Strecke.
Warum mobile Nutzerfreundlichkeit essenziell ist
Im heutigen Zeitalter beanspruchen portable Endgeräte einen erheblichen Anteil des Internetverkehrs, was unmittelbare Auswirkungen auf die Gestaltung von Online-Auftritten besitzt. Ohne eine durchdachte Anpassung an verschiedenartige Displays kann das Surferlebnis erheblich beeinträchtigt werden. Der Mangel an Übersichtlichkeit oder zu kleine Schriftgrößen irritieren viele potenzielle Besucher, sodass das Verbleiben auf der Seite unwahrscheinlicher wird. Statt einer starren Layout-Struktur empfiehlt sich ein variables Konzept, das mühelos skaliert und dadurch einen professionellen Gesamteindruck vermittelt. Unterschiedliche Frameworks erleichtern die Umsetzung, dennoch bleibt es oft ratsam, eine professionelle Lösung in Betracht zu ziehen. Wer eine Website erstellen lassen will, erhält dadurch ein ganzheitlich optimiertes Ergebnis.
Flexible Gestaltungsraster und skalierbare Inhalte
Ein zentrales Anliegen beim responsiven Design ist der Gebrauch flexibler Raster, die sich automatisch an die jeweilige Bildschirmbreite anpassen. Bei dieser Technik steht insbesondere das fluid grid im Vordergrund, das Inhalte prozentual skaliert, statt feste Pixelwerte zu verwenden. Auch veränderbare Schriftgrößen und flexibel eingebettete Grafiken tragen dazu bei, dass die gesamte Seite in harmonischer Weise reagiert. So wirken Texte und Bilder gleichermaßen ansprechend, ob auf einem Smartphone-Display oder einem weitläufigen Desktop-Monitor. Diese Herangehensweise vermeldet ein nahtloses Erscheinungsbild, ohne das Gefühl einer zerklüfteten Benutzeroberfläche zu erzeugen. Darüber hinaus empfiehlt sich ein kurzer Test in gängigen Browsern, um sicherzustellen, dass die Skalierung korrekt funktioniert und keinerlei unerwünschte Umbrüche auftreten.
Media Queries und automatische Ausrichtung
Für die praktische Umsetzung responsiver Webseiten erweisen sich Media Queries als beinahe unentbehrlich. Sie ermöglichen es, CSS-Regeln gezielt an unterschiedliche Gerätegrößen anzupassen und das Layout nach bestimmten Schwellenwerten zu modifizieren. So kann bei einem Tablet eine andere Navigation eingeblendet werden als bei einem Smartphone. Diese bedarfsorientierte Steuerung macht den Einsatz aufschlussreicher, da Nutzeroberflächen weder zu überladen noch zu leer wirken. Automatische Ausrichtung von Elementen sorgt dafür, dass sich keine ungewollten Lücken oder Überschneidungen im Seitenaufbau ergeben. Mithilfe dieser Technik entsteht ein stimmiges Gefüge, das jedem Besucher die relevanten Inhalte zugänglich macht. Die Auswahl der richtigen Breakpoints hängt gleichermaßen vom typischen Nutzungsverhalten der Zielgruppe ab, sodass sich individuelle Feineinstellungen lohnen.
Beim Entwickeln einer responsiven Online-Präsenz steht neben der optischen Anpassungsfähigkeit immer auch die Benutzerzufriedenheit im Mittelpunkt. Denn nur wenn das Layout klar strukturiert ist, können Besucher sich intuitiv zurechtfinden. Um vertiefende Einblicke in die Gestaltungsgrundlagen zu gewinnen, lohnt es sich, ergänzende Perspektiven zur Benutzererfahrung heranzuziehen. Dabei spielen Faktoren wie Klickwege, Ladezeiten und inhaltliche Relevanz eine übergeordnete Rolle. Auch die Anordnung interaktiver Elemente wirkt sich unmittelbar auf das Wohlbefinden der Nutzer aus, was sich wiederum in längerer Verweildauer und besseren Interaktionsraten manifestiert. Zusätzlich trägt eine klar strukturierte Navigationsleiste dazu bei, dass Informationen mit minimalem Aufwand auffindbar sind, was die Nutzererfahrung weiter optimiert.
Technische Kernaspekte zur Realisierung responsiver Layouts
Viele Entwickler nutzen heute bekannte Frontend-Frameworks wie Bootstrap, Foundation oder Bulma, um das Fundament einer responsiven Seite zu legen. Diese Bibliotheken bringen vorgefertigte Strukturen mit, wodurch die Anpassung an verschiedene Endgeräte stark vereinfacht wird. Nicht jede Website erfordert jedoch alle enthaltenen Komponenten, weshalb eine selektive Implementierung ratsam ist. Vom grundlegenden Einsatz flexibler Spalten bis hin zur Integration fortschrittlicher Technologien wie CSS Grid ist eine Fülle an Werkzeugen verfügbar. Letztlich geht es darum, eine reaktionsfähige Basis zu schaffen, die nicht nur gut aussieht, sondern auch für künftige Erweiterungen gewappnet ist. Auch bei der Wahl von serverseitigen Lösungen ist Umsicht geboten, da schnelle Reaktionszeiten häufig von der Infrastruktur abhängen und im responsiven Kontext eine wesentliche Rolle spielen.
Zusätzlich spielt die Performance im responsiven Kontext eine maßgebliche Rolle. Besucher erwarten ein schnelles Laden, unabhängig davon, ob sie sich im WLAN oder im mobilen Datennetz befinden. Daher ist eine komprimierte Darstellung von Bildern sowie eine asynchrone Einbindung von Skripten essenziell. Dabei wirken Techniken wie Lazy Loading oder Caching besonders förderlich. Knapp bemessene Ressourcen oder schwankende Netzwerkanbindungen dürfen nicht zum Hemmschuh werden. Auch beim Schriftmanagement kann durch das gezielte Laden nur notwendiger Fonts entscheidende Zeitersparnis realisiert werden, um die gesamte User Journey reibungslos zu gestalten. Gleichzeitig empfiehlt sich eine regelmäßige Auswertung der Seitenperformance mittels spezieller Analysetools, um Engpässe ausfindig zu machen und relevante Optimierungen vornehmen zu können.
Entscheidend ist jedoch, dass alle Bausteine reibungslos zusammenpassen und sich zu einem stimmigen Ganzen fügen. Von der Wahl der Technologie-Stacks über die Harmonisierung verschiedener Designelemente bis hin zur Optimierung für sämtliche Bildschirmformate sind zahlreiche Faktoren zu berücksichtigen. Eine kritische Prüfung in unterschiedlichen Browsern und regelmäßige Tests zur Qualitätskontrolle erhöhen die Zuverlässigkeit des Endergebnisses. So entsteht ein nachhaltiger Webauftritt, der langfristig wettbewerbsfähig bleibt und sich mühelos an künftige Entwicklungen anpassen kann. Responsives Design bildet folglich eine unersetzliche Grundlage, um im schnelllebigen Internetzeitalter zu überzeugen. Gleichzeitig bietet es Möglichkeiten, flexibel auf Trends zu reagieren, ohne dabei ganz von vorne beginnen zu müssen, da sich modulare Strukturen leichter aktualisieren lassen.