Wer hätte nicht gerne eine schnelle Webseite? Aber zwischen Wollen und Haben liegt WordPress, das trotz vieler Performance-Optimierungen der Sache einen Strich durch die Rechnung macht.
Caching lautet hier das richtige Stichwort, um den Blog oder die eigene Webseite mit überschaubaren Mitteln und technischen Fertigkeiten schneller zu machen, greift man am Besten zu bewährten Cache Plugins wie WP Rocket.
Seit vielen Jahren nutze ich auf verschiedenen Projekten WP Rocket, um WordPress-Blogs zu optimieren und zu beschleunigen. Warum und wie das geht, erklärt diese Anleitung, dass sich vor allem an WordPress-Einsteiger richtet. ber auch fortgeschrittene Nutzer können sich den ein oder anderen wertvollen Tipp holen, um ihre Webseite schneller zu machen.
Zwei Plugins nutze ich konstant, wenn es um die Optimierung von WordPress-Webseiten geht: zum einen Litespeed Cache (als All-in-One-Server-Lösung) sowie das WP Rocket-Plugin. Letzteres hat den Vorteil, dass es auch auf shared hosting-Webseiten läuft und ohne große technische Eingriffe prima eingerichtet werden kann.
Kleiner Hinweis: solltet ihr euch für WP Rocket entscheiden, freue ich mich natürlich riesig, wenn ihr über einen der hier im Artikel platzierten Links bestellt. Für euch entstehen keinerlei Zusatzkosten, im Gegenzug streiche ich einen kleinen Obolus (Provision) ein, wenn ihr diese Affiliate-Links verwendet. Merci und Danke!
WP Rocket Kurzinfo
[letsinfoup]WP Rocket wurde aus der damaligen Not heraus von zwei talentierten Programmierern( Jonathan Buttigieg und) Jean-Baptiste Marchand-Arvier entwickelt, die für Wordpress kein zufrieden stellendes Caching-Plugin finden konnten. Ich kann mich gut daran erinnern und verstand sofort, dass die Konkurrenz hier gehörig aufgemischt werden würde.
WP Rocket ist allerdings nicht kostenlos und hat in den letzten Jahren preislich zugelegt. Eine einjährige Lizenz (inklusive allen Updates und erwiesenermaßen wirklich sehr ordentlichem Support) liegt dennoch bei vergleichsweise günstigen 49 Euro. Nach Ablauf kann man die vorhandene Lizenz vergünstigt verlängern. Es gibt auch immer wieder Rabatt-Aktionen, sowohl für Neueinsteiger, als auch für Bestandskunden.
Die wichtigsten Einstellungen bei WP Rocket
Wir gehen Schritt für Schritt durch die wichtigsten Bereiche in den ihr Einstellungen vornehmen um WordPress schneller machen zu können. Dabei orientieren wir uns am grundsätzlichen Aufbau des Plugins selbst, sodass ihr euch nach Abschluss dieses Tutorials gut auch ohne zurechtfinden solltet.
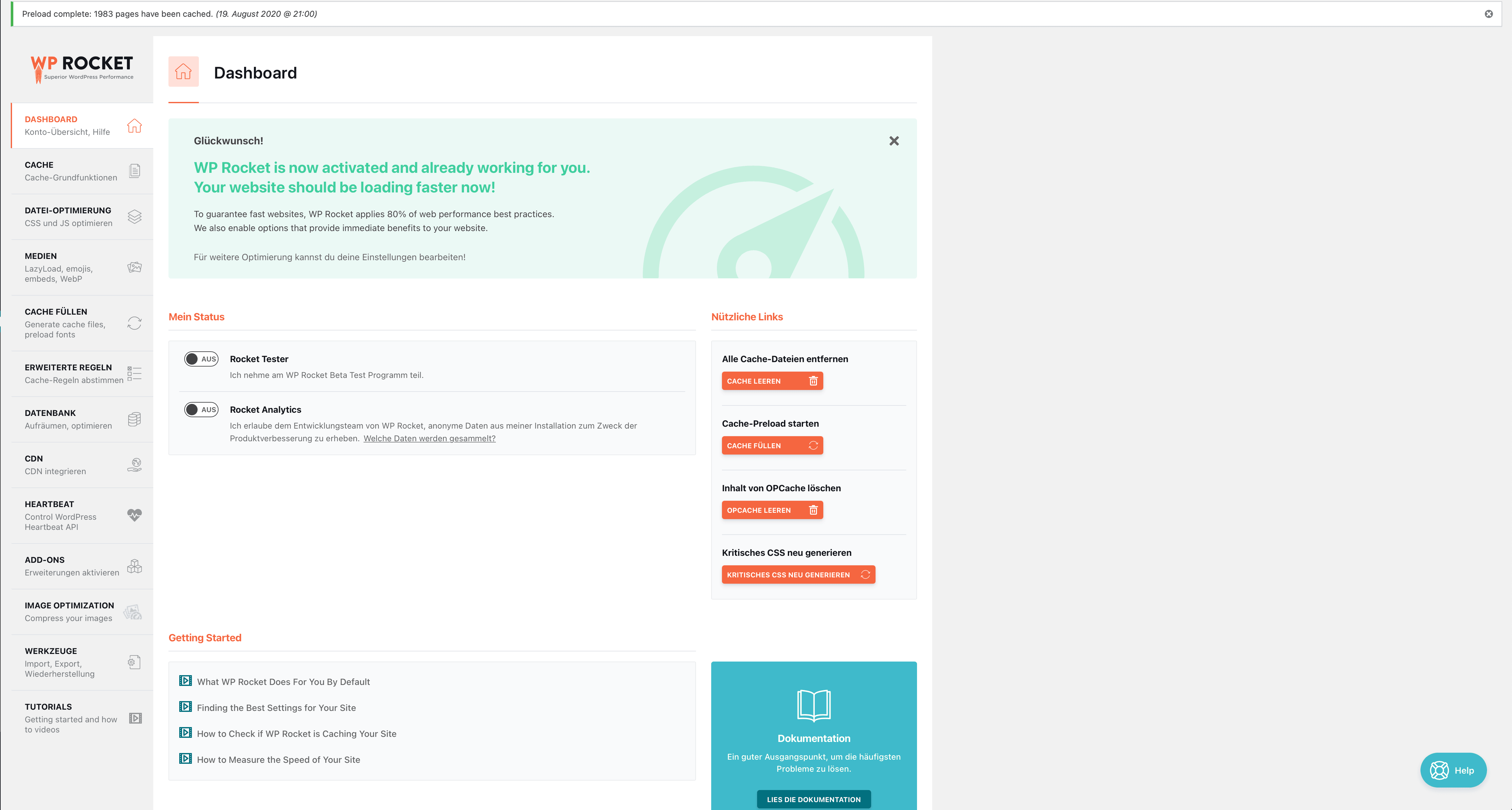
WP Rocket Dashboard

Wie auch andere Plugins kommst Du über Einstellungen > WP Rocket in das Dashboard. Auf dieser Überblickseite kannst Du neben Informationen zu Deiner Lizenz auch Links zu Hilfethemen und zum kostenlosen Support finden.
Habe ich erwähnt, dass die Ticket-Anfragen zügig, kompetent und kundenorientiert bearbeitet werden? Es stimmt wirklich, wovon ich mich in der Vergangenheit mehrfach selbst überzeugen konnte. Anderseits werden ihr aller Wahrscheinlichkeit nach gar nicht auf den Support zurückgreifen müssen, denn im Gegensatz zu anderen Caching-Plugins treten Fehler relativ selten auf oder können durch die verständlichen Hilfethemen meist selbst schnell gelöst werden.
Etwas unschön ist der wilde Mix aus ins Deutsche übersetzten Bereichen und den Hilfethemen und weiterführenden Artikeln, die (leider) nur in Englisch vorhanden sind. Aber lasst uns darüber hinwegsehen und in den Cache-Bereich wechseln, denn hier geht es auch schon ans Eingemachte.
Cache-Einstellungen

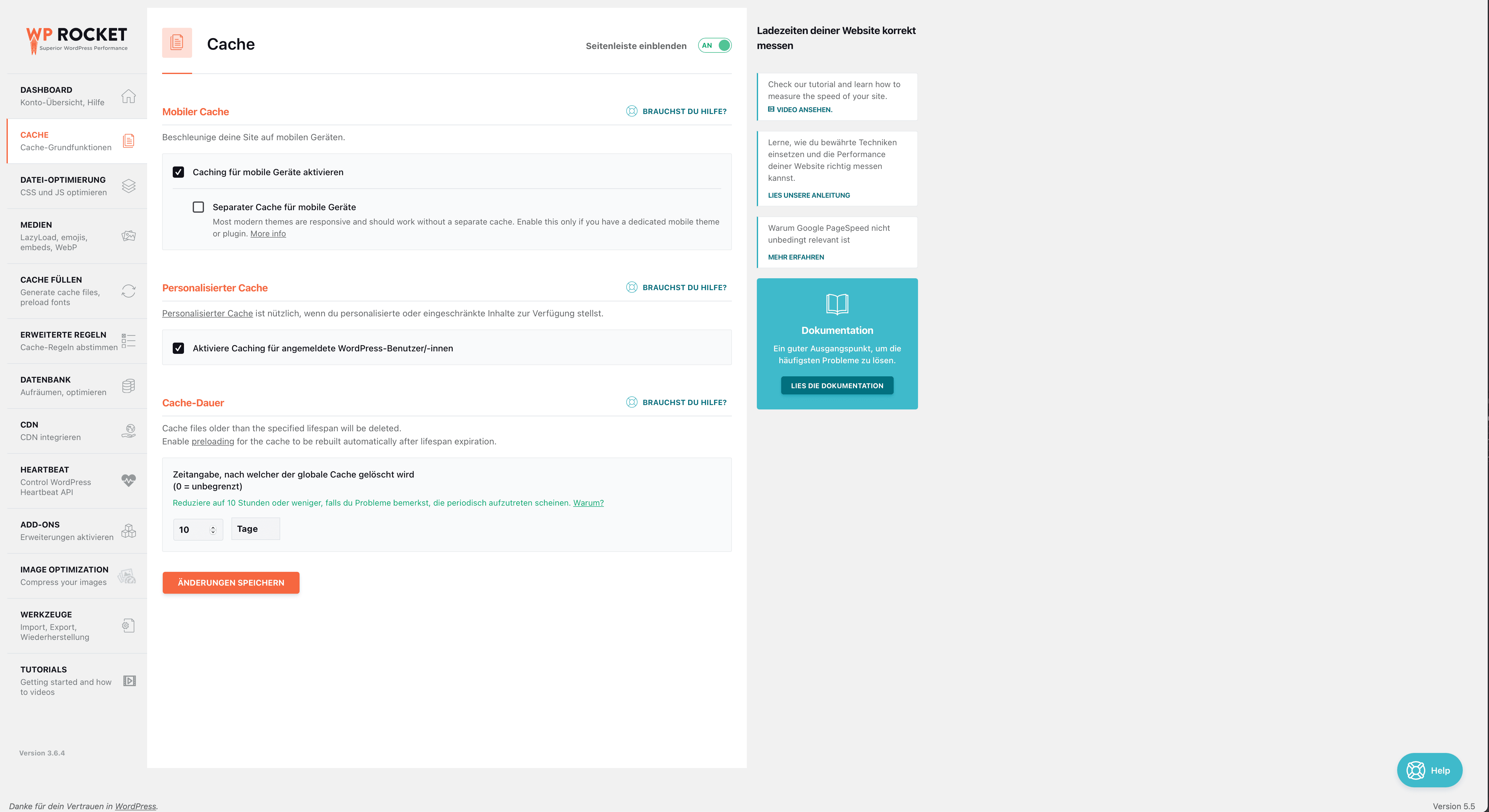
Hier kannst Du die Einstellungen für den Cache festlegen:
- Mobiler Cache (Empfehlung: aktiviert)
Ist Dein Theme halbwegs aktuell und passt dadurch die Darstellung der Webseite automatisch für verschiedene Bildschirme und Endgeräte an, solltest Du diese Option aktivieren. Dadurch befindet sich auch auf Smartphones und Tablets Deine Webseite im Cache und wird schneller geladen. - Separater Cache für mobile Geräte (Empfehlung: nicht aktivieren)
Das solltest Du in der Regel nicht aktivieren. Außer, Deine Webseite stellt speziell für mobile Endgeräte Inhalte bereit. Auf Deutsch: ist Dein Theme responsive, der Inhalt aber gleich, bleibt diese Option deaktiviert. - Personalisierter Cache (Empfehlung: bei Bedarf aktivieren)
Angemeldete WordPress-Nutzer erhalten damit eine Cache-Version Deiner Seite. Das kann sinnvoll sein, wenn Du spezielle Inhalte für angemeldete Nutzer (WooCommerce, Forum etc.) bereitstellt. - Cache Dauer
Standardmäßig sind 10 Stunden vorgegeben, ich habe bei mir 10 Tage eingestellt. Probier aus, ob sich durch eine längere Cache-Dauer die Leistung verbessert, WordPress schneller lädt oder ob es zu Fehlern kommt. Ansonsten kannst Du diese Einstellung unverändert lassen.
Dateien optimieren

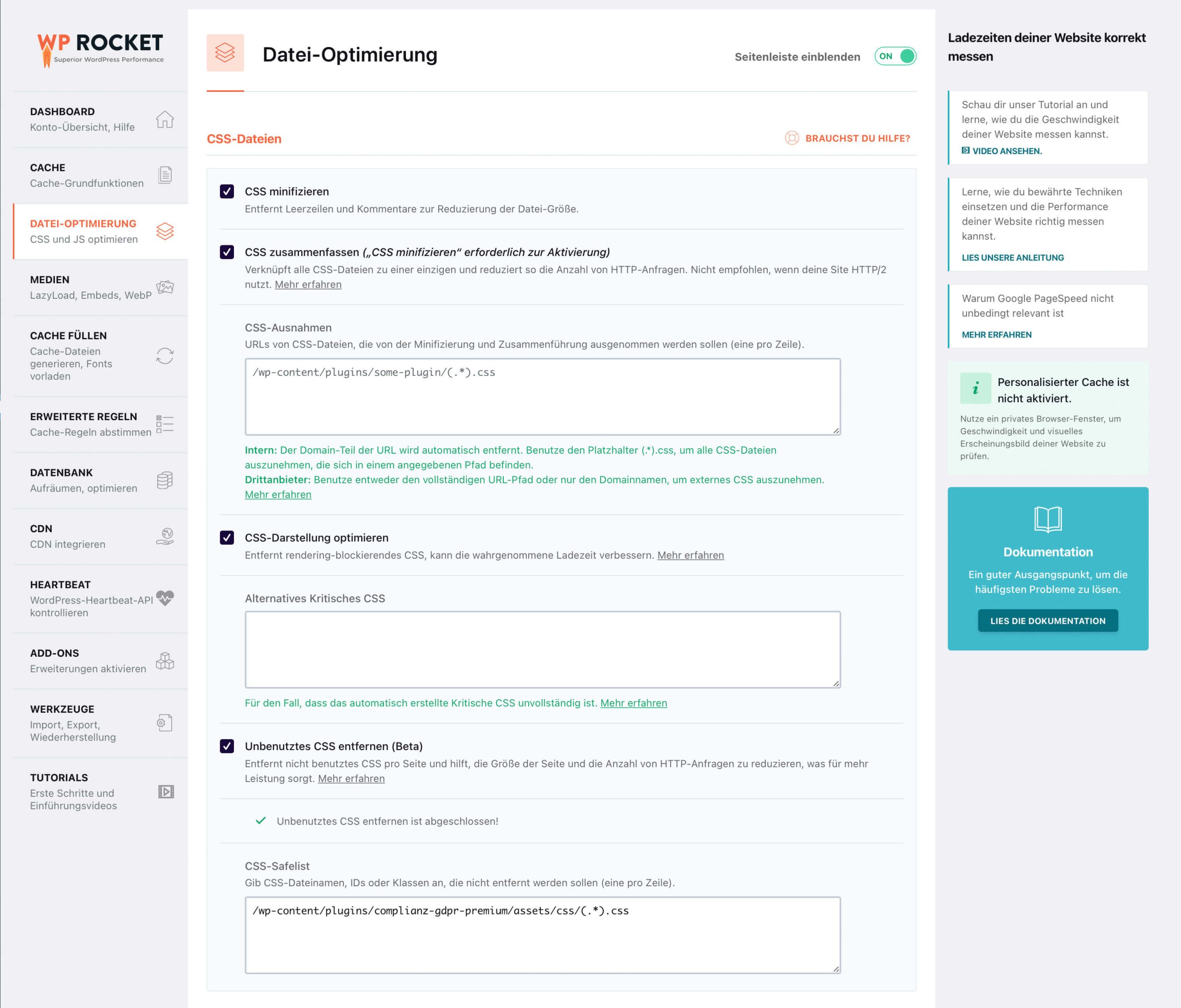
- CSS minifizieren (Empfehlung: aktivieren)
Hiermit werden Leerzeichen und Kommentare aus dem CSS-Stylesheets entfernt, was ähnlich wie bei der oberen Option die Dateigröße reduziert.
- CSS zusammenfassen (Empfehlung: aktivieren, aber testen!)
Über diese Einstellung fasst WP Rocket die verwendeten CSS-Dateien in einer einzigen Datei zusammen. Statt vieler einzelner Abfragen gibt es dadurch nur noch eine.
ABER: schaut euch sowohl in Benchmark-Test wie GTmetrix, als auch im (Inkognito-)Browser an, ob sich die Geschwindigkeit eurer Webseite tatsächlich verbessert. Häufig kommt es zu Darstellungsfehlern, oder der Geschwindigkeitsvorteil ist nur theoretisch vorhanden.
WP Rocket gar empfiehlt CSS gar nicht zusammenzufassen, falls ihr HTTP/2 verwendet. Bei meinem verwendetem Theme und Plugins ergeben sich keine Fehler und die Webseite ist sowohl in den synthetischen Benchmarks als auch im „real life“ dadurch schneller.
Aus meiner Sicht ist es durchaus sinnvoll, viele kleinere CSS-Dateien mit wenigen Kilobytes Größe in einer einzigen Datei zusammenzufassen, da die einzelnen Server-Abfragen mehrerer Dateien länger dauert als die Abfrage und Darstellung einer einzelnen Datei. Hier solltest Du ganz pragmatisch sein und schauen, was sich für Dich bewährt.
- Unbenutztes CSS entfernen (Achtung Beta ab Version 3.9)
Wenn du die Option Unbenutztes CSS entfernen aktivierst, werden im Hintergrund benutzte CSS für deine Website generiert und dem HTML jeder verarbeiteten Seite hinzugefügt.
WP Rocket sammelt alle Stylesheets und Skripte, die auf einer Seite gefunden werden, und sendet sie an das externe Tool zur Verarbeitung. Das Tool wird alles auswählen, was als CSS-Selektor identifiziert werden kann. Später wird es den HTML-Code der Seite mit den ausgewählten Daten vergleichen, um festzustellen, welche CSS-Selektoren tatsächlich auf der Seite verwendet werden. Nur übereinstimmende CSS-Selektoren werden beibehalten und als „Used CSS“ gespeichert. Verwendete CSS-Einträge werden in der Datenbank gespeichert.
- JavaScript minifizieren (Empfehlung: aktivieren)
Hier gilt die gleiche Empfehlung wie beim Minifizieren von CSS-Dateien, es denn, es kommt zu Darstellungsfehlern. - JavaScript zusammenfassen (Empfehlung: aktivieren, aber testen!)
Schau Dir meine Empfehlung zum Zusammenfassen von CSS-Dateien an. In der Praxis kommt es dabei noch häufiger zu Problemen als bei CSS – unbedingt gründlich prüfen! - JavaScript verzögert Laden (Empfehlung: ausprobieren)
JavaScript-Files werden durch Aktivierung dieser Funktion erst später nachgeladen. Dadurch kann sich die Performance Deiner Webseite verbessern. Um Fehler zu vermeiden, haben die Jungs und Mädels von WP Rocket den “Safe Mode” eingebaut: jQuery wird dadurch als erstes Skript geladen und WordPress trotzdem schneller als ohne Optimierung.
WordPress schneller machen mit optimierten Bildern und Videos

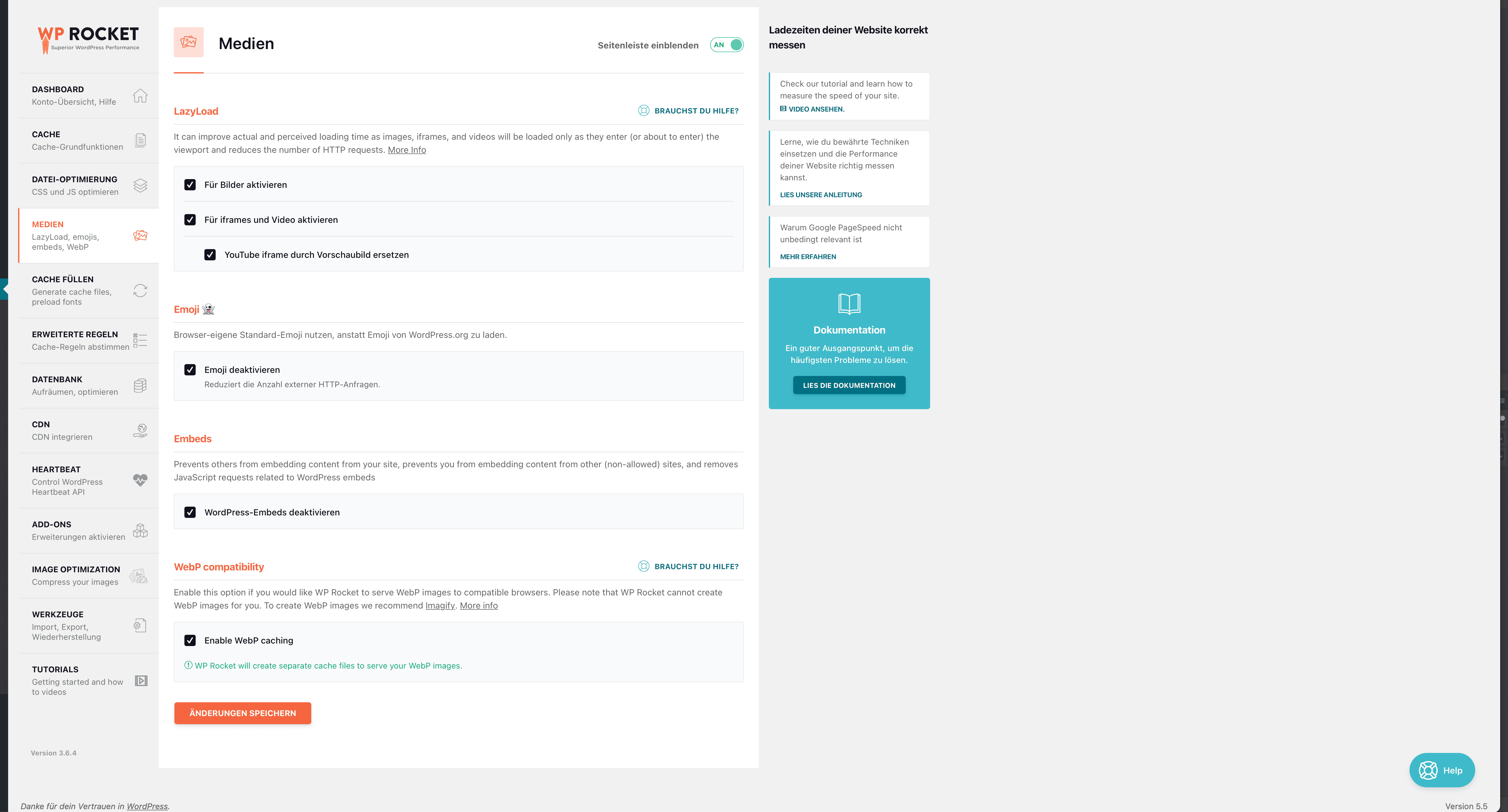
Kommen wir zum nächsten Bereich, in dem es um die Optimierung von Bildern, Emojis, Videos etc. geht. Durch Einsatz von Medien wird Deine Seite einerseits bunter und ansprechender, andererseits können viele Bilder diese auch extrem verlangsamen. Es gilt, einen goldenen Mittelweg zu finden und WP Rocket kann Dir hierbei sehr gut helfen.
- Lazyload für Bilder aktivieren (Empfehlung: aktivieren)
Lazyload sorgt dafür, dass Bilder oder Videos nicht gleich beim Aufrufen der Webseite geladen werden, sondern nur dann wenn Webseitenbesucher in diesen Bereich scrollen. So dauert der erste Aufruf eines Artikels nicht so lange, wie wenn zunächst alle eingebetteten Medien geladen werden.
Seit Version 5.5 unterstützt WordPress von Hause aus die Funktion Lazyloading, allerdings nur für Bilder.
Füge den unteren Codeschnipsel in die functions.php Deines Themes ein, um die in WP 5.5 eingeführte Funktion zu deaktivieren. Du kannst alternativ auch ein Plugin verwenden:
// Standard Lazyload-Funktion von WordPress deaktivieren
add_filter( 'wp_lazy_loading_enabled', '__return_false' );- Lazyload für iFrames und Videos aktivieren (Empfehlung: aktivieren)
Das Ganze funktioniert auch eingebettete Inhalte von fremden Webseiten wie iFrames oder (YouTube)Videos.
Cooles Feature: Du kannst für YouTube auch ein Vorschaubild anzeigen lassen. Erst wenn der Nutzer auf das Bild drückt, wird das Video geladen.
- Emoji deaktivieren (Empfehlung: aktivieren)
Dir gehen die bunten Bildchen auf die Nerven und nutzt diese ohnehin nicht? Schalte die unnötige Funktion ab.
- Embeds deaktivieren (Empfehlung: aktivieren)
Diese Standard-Funktion von WordPress sollte man sich sparen und daher auch diese Funktion aktivieren.
- Enable WebP caching (Empfehlung: optional)
Solltest Du Googles (gar nicht mehr so) neue Bildformat WebP nutzen, solltest Du das Caching dieser Bilder aktivieren. WebP ist platzsparender als die gängigen Bildformate JPEG und PNG, wird aber nicht nativ von WordPress unterstützt. Du brauchst hierfür ein externes Plugin wie ShortPixel oder Imagify.
WP Rocket Cache füllen / Preload

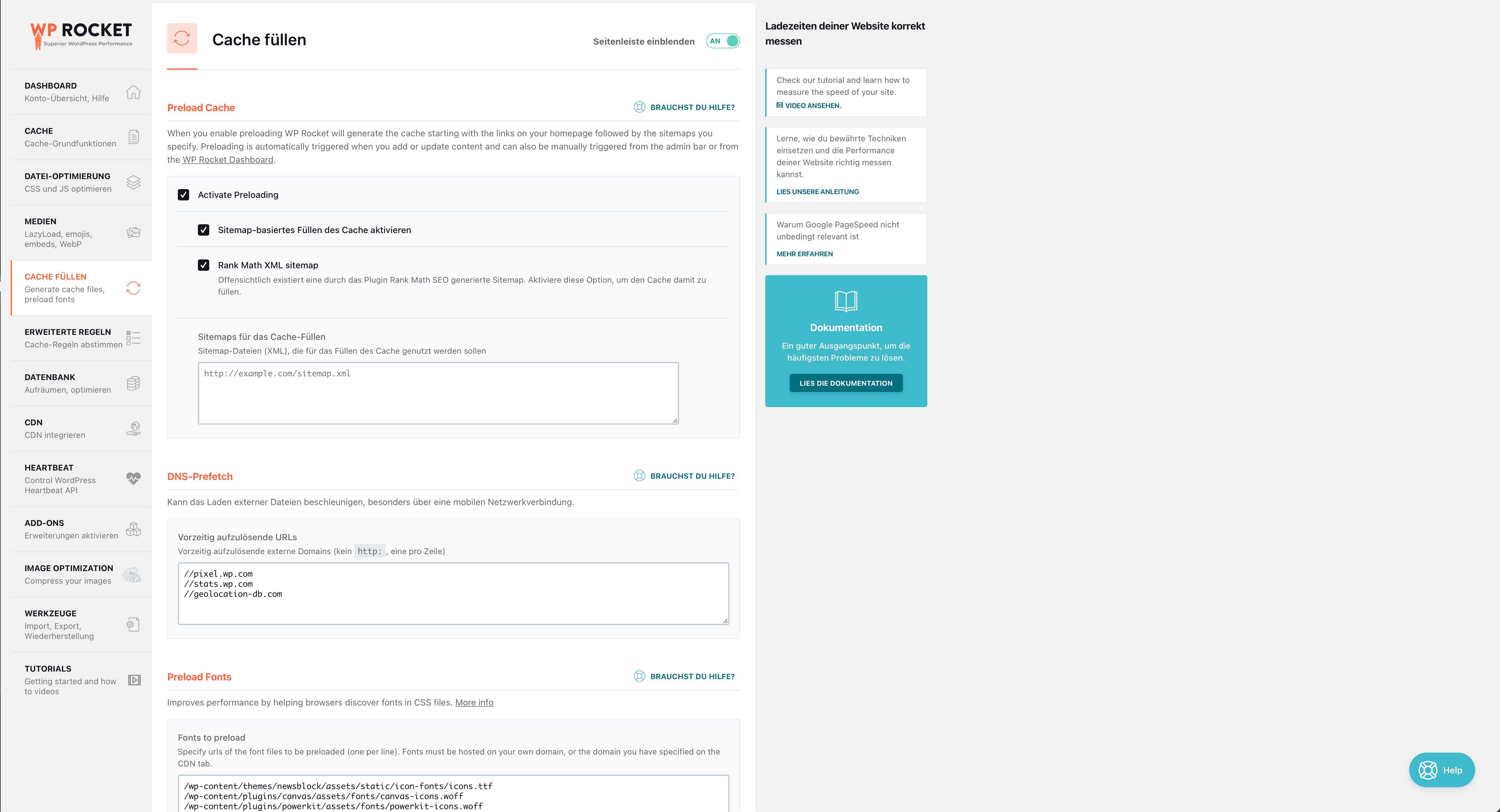
- Preload cache (Empfehlung: aktivieren)
Eine der meiner Meinung nach nützlichsten Funktionen, daher lautet meine Empfehlung ganz klar, diese zu aktivieren. Wenn Du genauer wissen willst, was sich dahinter verbirgt, lies Dir die folgenden Anmerkungen durch, ansonsten kannst Du ruhigen Gewissens auch zum nächsten Punkt springen.
Du kannst Dich noch an die Cache-Dauer erinner, die wir weiter oben im Artikel festgelegt hatten? Nach dieser Zeit wird der Cache geleert. Auch wenn Du einen Artikel veröffentlichst oder aktualisierst passiert das, andernfalls würden Benutzer die neuen Inhalte gar nicht sehen.
Erst wenn Besucher Beiträge aufrufen, landen diese im Cache, damit diese schneller abgerufen werden können.
WP Rocket simuliert solche Besuche mithilfe eines Bots, der im Hintergrund automatisch alle Inhalte aufruft, sodass diese für echte Besucher schneller ausgeliefert werden. Hierfür greift das Plugin auf die Sitemap zurück, die seit WordPress 5.5 (schon wieder!) nun standardmäßig mit an Bord ist.
Diese kannst Du immer unter dieser Adresse abrufen und in den Einstellungen eintragen:
https://Die Adresse deines Blogs/wp-sitemap.xmlHast Du ein SEO-Plugin wie Yoast oder Rank Math installiert, wird automatisch erstellte Sitemap i.Ü. deaktiviert. WP Rocket erkennt darüber hinaus, ob eines der genannten Plugins aktiv ist und nutzt dann etwa Rank Math XML Sitemap.
Du verwendest ein anderes Plugin oder möchtest die reguläre XML-Sitemap nicht nutzen? Dann schalte die automatische Erstellung einfach ab. Du musst nur diesen kleinen Codeschnipsel in die functions.php Deines Themes eintragen:
// Standardmäßig erstellte XML-Sitemap deaktivieren
add_filter('wp_sitemaps_enabled', '__return_false');- DNS Prefetch (Empfehlung: aktivieren und nach Bedarf anpassen)
Falls Du externe Dienste und Skripts verwendest, aktivierst Du bitte dieses Feature. Vergiss aber nicht, die Adressen manuell einzutragen. In meinem Fall habe ich etwa die Jetpack-Server eintragen, da ich diese für die Erfassung der Webseitenbesucher benötige.
Hier einige (weitere) Beispiele:
//pixel.wp.com (WordPress)
//stats.wp.com (Jetpack)
//geolocation-db.com (zur Lokalisierung von Besuchern)
//fonts.googleapis.com (Google Fonts)
//ajax.cloudflare.com (Cloudflare CDN)
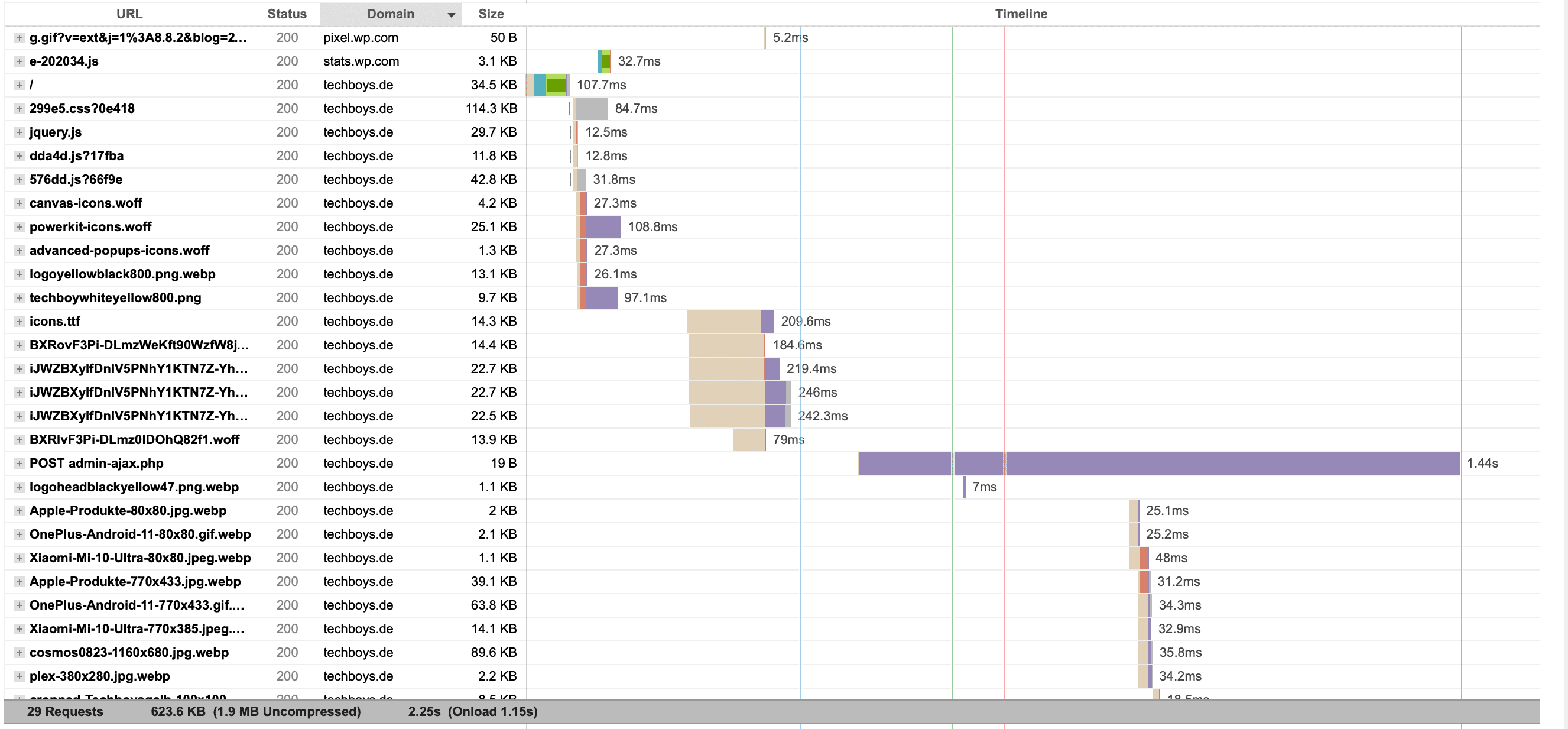
//maxcdn.bootstrapcdn.com (Font Awesome)Du weißt nicht, welche externen Dienste du verwendest? Teste Deinen Blog einmal mithilfe von GT Metrix und wechsle anschließend zum Reiter „Waterfall“. Dort findest Du alle aufgerufenen Quellen -siehe Bild:

- Preload Fonts (Empfehlung: bei Bedarf aktivieren)
Solltest Du Schriftarten/Fonts lokal auf Deinem Server installiert haben, kannst Du diese ebenfalls vorladen lassen. Du hierzu den genauen Ablageort kennen – auch hier hilft GT Metrix im Zweifelsfall weiter!
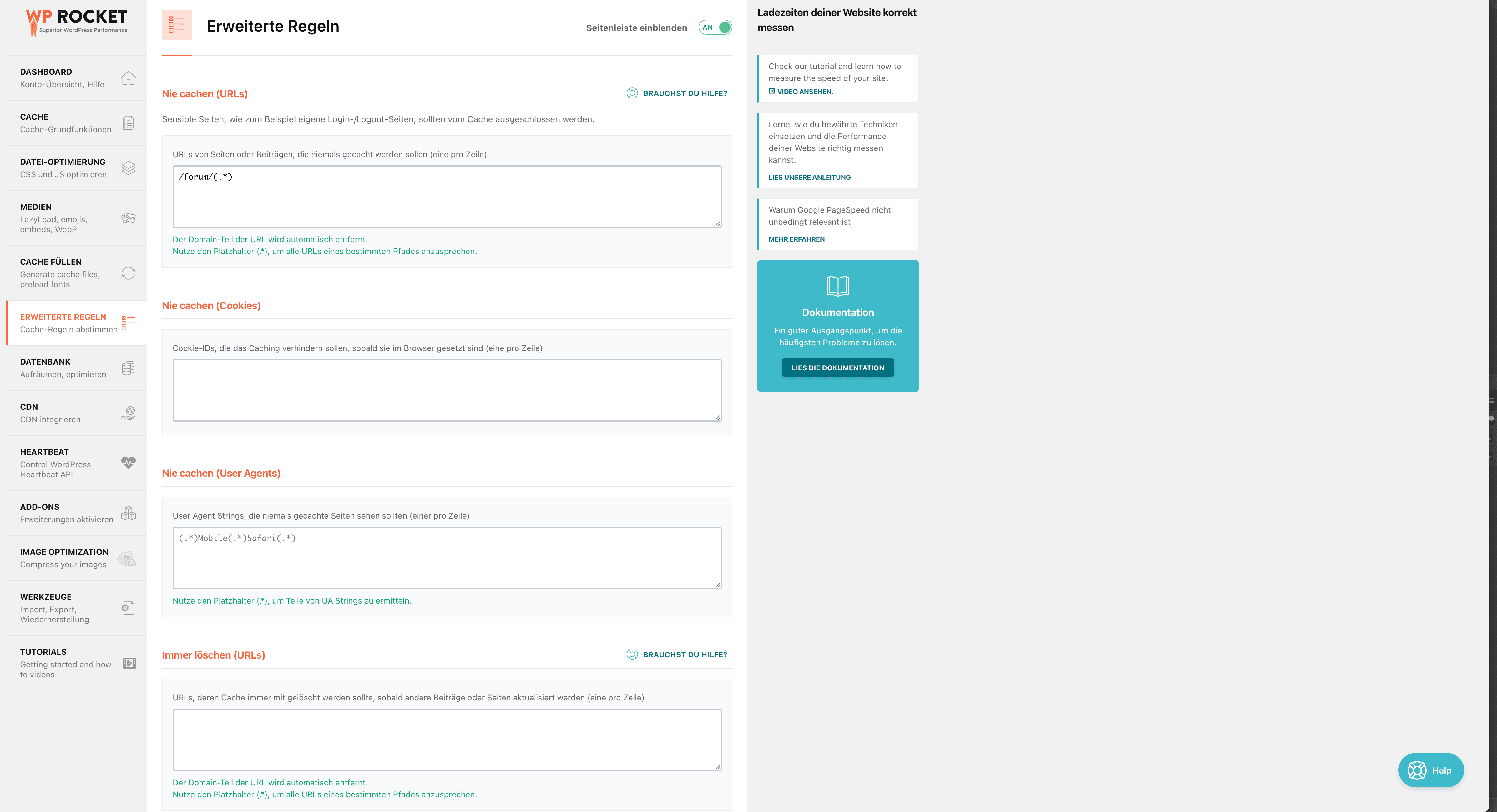
Erweiterte Regeln (für Fortgeschrittene)

Diesen Bereich kannst Du in der Regel so lassen, wie er ist – also leer. Du kannst hier aber Bereiche Deines Blogs einzutragen, die nicht gecached werden sollen.
Für meine Webseite etwa verwende ich ein externes Forum, das nicht unter WordPress läuft. Daher habe ich den Domainteil eingetragen (/forum) der nicht durch WP Rocket erfasst werden soll. Bei Dir könnte es ein Mitgliederbereich sein, der vom Cache ausgeschlossen werden sollte.
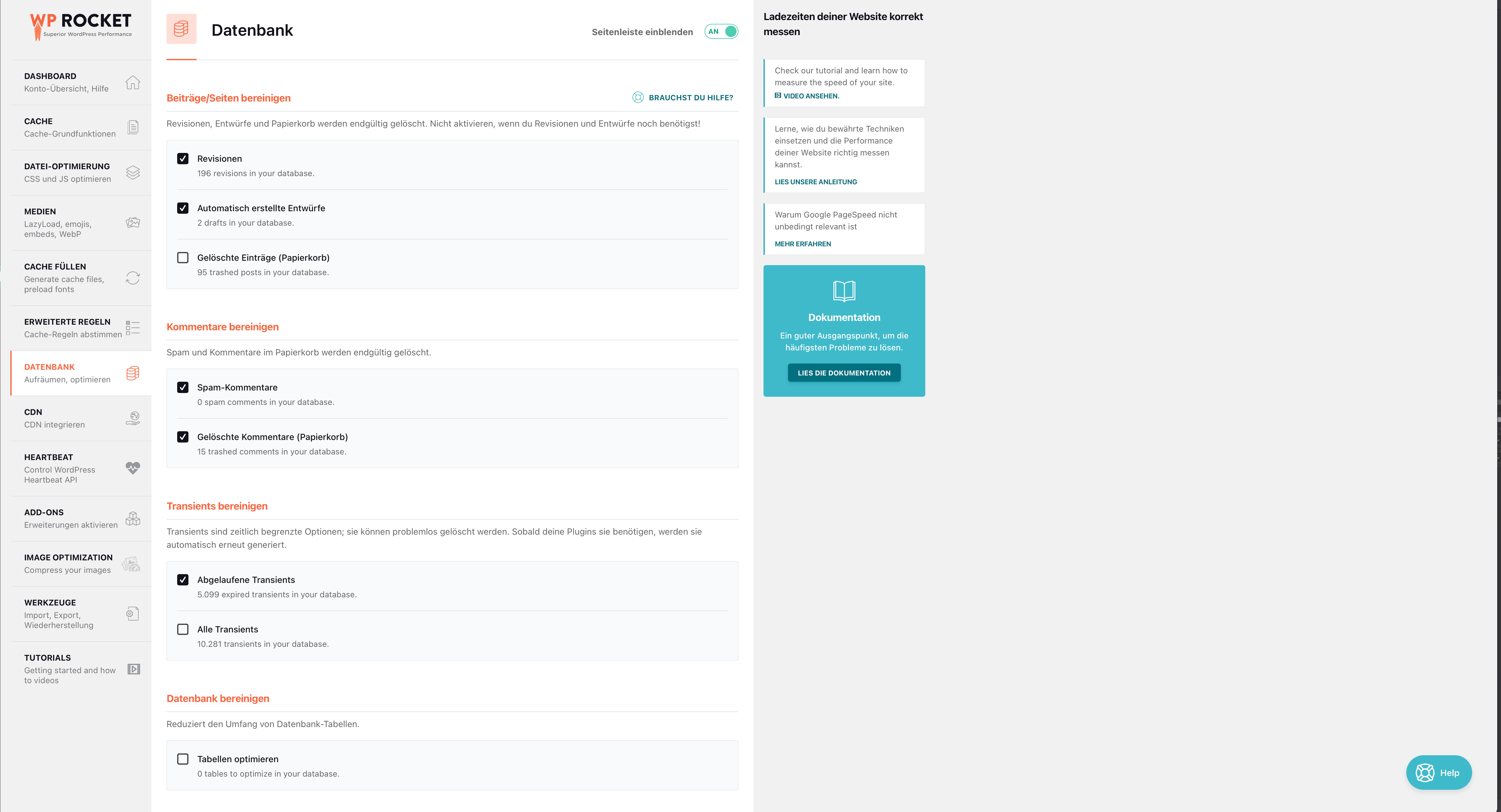
Datenbank-Einstellungen
— Achtung —
Bevor Du hier tätig wirst, führ unbedingt ein Datenbank-Backup durch!!!

- Beiträge und Seiten bereinigen
Benötigst Du frühere Versionen von Artikeln nicht mehr, oder hast Du nicht mehr länger vor, einen Beitragsentwurf später zu veröffentlichen, kannst Du Revisionen und Entwürfe ruhig löschen. Und wenn Du schon dabei bist, kannst Du auch die Beiträge aus dem Papierkorb endgültig entfernen lassen. - Kommentare bereinigen
Du wurdest in letzter Zeit voll gespammt, der ein oder andere Besucher hat sich im Ton vergriffen und hast diese Kommentare entfernt? Auch hier kannst Du alle Dinge, die im Hintergrund herumgeschleppt werden (manchmal über Jahre!), irgendwann auch einmal endgültig aus dem Papierkorb befördern – nur Mut! - Transients bereinigen
Bei Transients handelt es sich um temporär gespeicherte Datei auf Server- bzw. Datenbank-Ebene (im Gegensatz zum Cache, der hier auf Browser-Ebene gemeint ist). Diese temporären Dateien laufen normalerweise nach einer festgelegten Zeit ab. Durch Verwendung vieler (schlecht programmierter) Plugins, vorzeitigem Löschen des Caches kann es aber zu Ungereimtheiten in der Datenbank kommen, die dann die Webseite verlangsamen. Hier ist Vorsicht geboten und als Anfänger würde ich lieber einen Bogen darum machen. - Datenbank bereinigen
Entfernte Plugins befinden sich häufig noch in den Datenbanktabellen, was prinzipiell auch sinnvoll ist, solltest Du Dich entscheiden, diese zu einem späteren Zeitpunkt wieder einzusetzen. Bist Du aber sicher, dass Du sie nicht mehr benötigst, kannst Du diese entfernen. Über Jahre kann sich eine Menge Datenmüll ansammeln! - Automatische Bereinigung
Wenn in regelmäßigen Abständen ganz automatisch die Datenbank aufgeräumt werden soll, kann Dir diese Option eine Menge an Zeit ersparen. Denke aber dann an eine regelmäßige Sicherung.
Der Hersteller hat mir für diesen Bericht ein Testgerät zur Verfügung gestellt. Einfluss auf die Wertung wurde nicht genommen, es sei an dieser Stelle aber aus Gründen der Transparenz erwähnt.
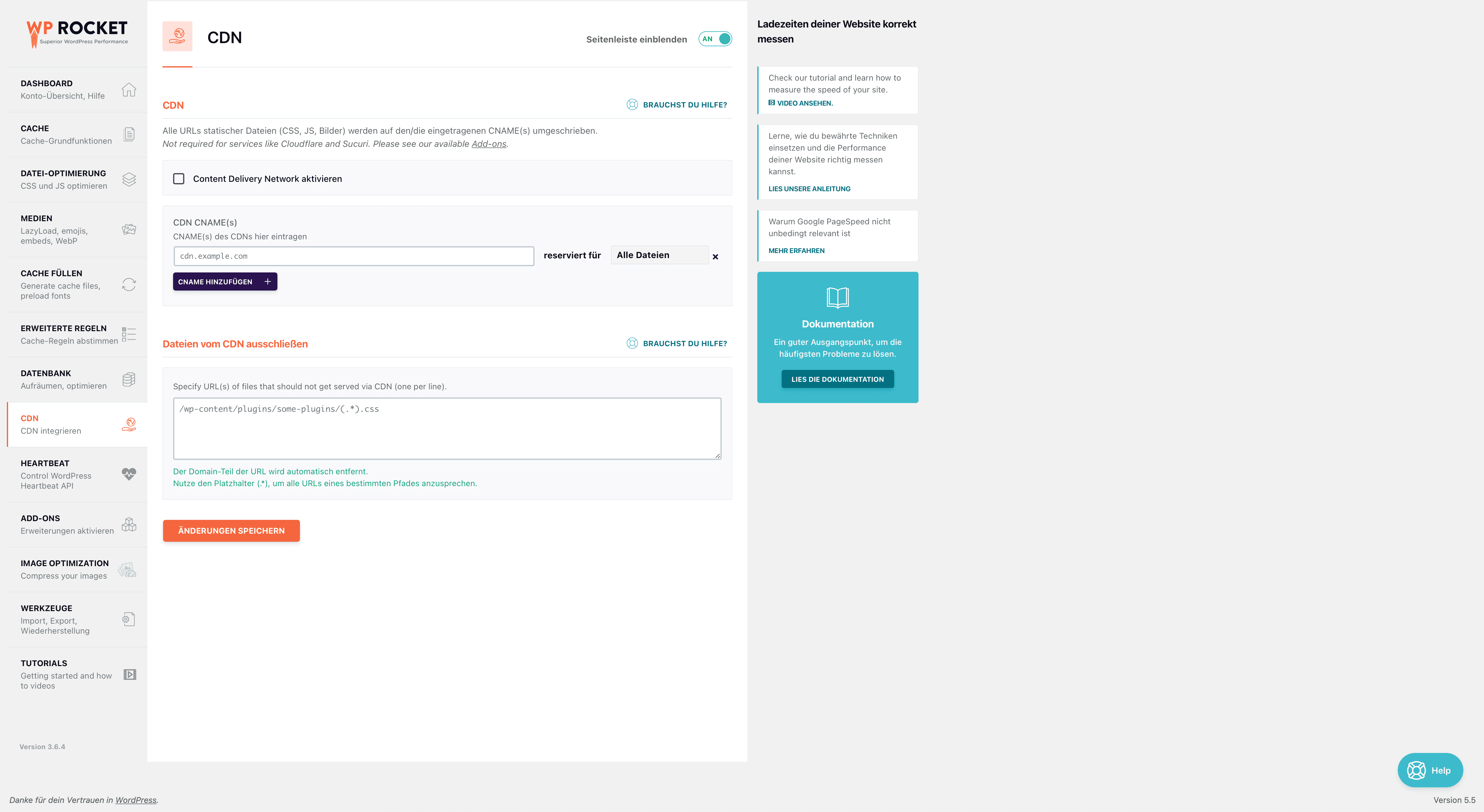
CDN / RocketCDN

Ganz ehrlich: ist dein Blog wirklich international ausgerichtet und wird häufig vom anderen Ende der Welt aufgerufen? Wenn ja, kannst Du ein CDN verwenden, der Bilder, CCS- und JS-Dateien überall auf der Welt verteilt (POP-Standorte) mitunter schneller ausliefert. Wird die Webseite aber hauptsächlich in Deutschland gelesen, dann kannst Du das Geld hierfür sparen.
Ich habe RocketCDN ausprobiert und konnte für Seitenaufrufe aus Deutschland keinerlei reale Performance-Vorteile erkennen.
WordPress Heartbeat unter Kontrolle

Seit Version 3.2 vorhanden, kannst Du damit die Abfrage-Frequenz der Heartbeat-API reduzieren oder gänzlich abschalten – was ich aber nicht empfehlen würde. Die Einstellungen sind für den grundsätzlichen Einsatz so weit in Ordnung, mehr Feintuning und Kontrolle erreicht man aber durch ein dezidiertes Plugin wie Heartbeat Control.
Addons

Dieser Schritt ist optional und nur dann nötig, wenn eines der aufgezählten Plugins verwendet wird. Auf vielen Seiten wird etwa Cloudflare eingesetzt oder Google Analytics verwendet (Datenschutzkonformität beachten!)
Bilder optimieren (optional)

Mit Imagify kannst Du Deine Bilder automatisch bei Upload optimieren lassen oder diese automatisch im WebP-Format ausgeben lassen. Lädst Du monatlich nur wenige Bilder hoch, eignet sich der kostenlose Plan, ansonsten kostet der Dienst monatlich mindestens 5 Dollar.
Ein wenig aufwendiger, aber im Endeffekt genauso effektiv: durch TinyPNG Bilder kostenlos optimieren lassen.
Fazit zu WordPress schneller machen mit WP Rocket
WP Rocket ist ein über die Zeit gewachsenes und gereiftes Plugin, das kontinuierlich weiterentwickelt wird. Besonders in den letzten Jahren hat sich erfreulicherweise eine Menge getan – sowohl was den Funktionsumfang, als auch den Support betrifft. Zwischendurch hatte ich den Eindruck, dass man sich ein wenig auf den Lorbeeren ausruht. Diesen Eindruck habe ich mittlerweile nicht mehr und so gehört WP Rocket zu den beiden Caching-Plugins (ich erwähnte es ja bereits zu Beginn), die ich bedenkenlos empfehlen kann, wenn man technisch nicht allzu versiert ist.